Google’s Mobile-first Index: How to Save Your Website
The mobile-first index may be coming sooner than some thought. Is your website ready or will it slowly disappear from the search results?
At the recent SMX East conference in New York City Google Webmaster Trends Analyst, Gary Illyes told the audience the mobile- first index has started to slowly roll out, at least for a “few sites”.
This came as a surprise to some industry professionals as the rollout has previously been predicted to start next year. The exact number of sites, however, is unknown although Illyes elaborated by saying it’s a few relative to the Google index.
There’s no need to panic says Illyes as Google is still testing and plans on rolling it out incredibly slowly. Adding that in no foreseeable time will the mobile-first index be fully implemented.
Why Should I Care about a Mobile-first Index?
Regardless of Google switching to a mobile-first index or not, mobile needs to be a huge priority for your business’s web presence. The era of smartphone saturation is probably the biggest change in consumer behaviour that businesses have seen in the last decade.
We can’t ignore that we live in a mobile-first world. Consumers are increasingly expecting to get an answer right now and right at their fingertips. The importance of having a mobile presence is becoming a critical need for businesses, no matter their industry.

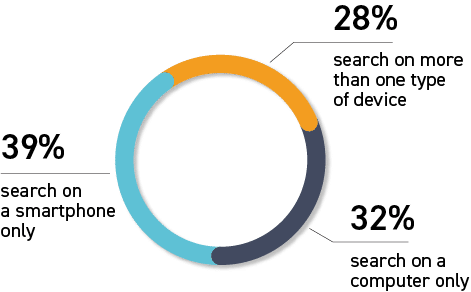
If you’re still not convinced, a quick look at the stats and you’ll see that Google is well aware of this. Google reports that in 2016 nearly 4 in 10 users searched using only their smartphones in an average day. This is just continuing to grow. Take a category like Home & Garden which is seeing a +45% growth in mobile search year on year, according to that same report from 2016.
As the final nail in the coffin of desktop-only search, Google officially announced back in 2015 mobile search had overtaken desktop. Although this is something expert marketers had suspected well before that.
What Is a Mobile-first Index?
Before diving into the mobile-first index it’s helpful that you understand how Google provides you with search results. When returning search results for your query there are four main elements that form your search.
Crawling is the first step in this process and involves Google sending its Googlebot spider out to crawl the web discovering pages through links. After the Googlebot has crawled your website, Indexing occurs. Indexing is the action of storing the URLs into a Database usable by the search engine.
These first two elements are continuous and never-ending. Once you submit your query the next step is the Retrieval stage. Let’s say you’re searching for “red sofa with chaise”… Google asks the index to give it everything related to “red sofa with chaise”.
Before you see your results, the last and most controversial stage of Ranking happens. The ranking stage is where websites fight to the death for the first position on Google for their keywords. During this stage, over 200 ranking factors that contribute to convincing Google your page should be number 1 are considered and executed against the results.
Through the mobile-first index, Google is making a fundamental change in the way it indexes content. When conducting a search today, Google looks at the desktop version of your website. Google then applies its ranking factors to your mobile site based on the desktop information. Once the mobile-first update has completed its rollout, the opposite will be the case, meaning your desktop site will be indexed and ranked based on the mobile version!!.
Why a Mobile-first Index?
Currently, when you search for something on your mobile using the Google search engine, Google uses a desktop based index to deliver results. This ranking system typically looks at the desktop version of a page’s content to evaluate its relevance to the user.
So why does this matter? There are still a lot of websites today that have a poor mobile experience. These websites provide a scaled-down version of their content or even completely excluding important functionality.
The internet has made a huge switch to being primarily mobile. This means Google is potentially misleading their mobile searchers by providing what appears to be a relevant page but in fact, on mobile, provides low value to the searcher.
Google didn’t become the world’s biggest search engine by providing irrelevant results and disappointing their users. That is where the mobile-first index aims to fix things for mobile users.
I Don’t Have a Mobile Site, What Is Going to Happen?
Google can’t stress the importance of having a mobile website enough. However, these things take time and money and Google understands this.
Google’s official word is “If you only have a desktop site, they’ll continue to index your desktop site just fine, even if they are using a mobile user-agent to view your site.”. Although as per the Google mobile-friendly update in 2015; significant ranking preference is given to your pages that are deemed mobile-friendly.
What about Mobilegeddon (A.K.A the Google Mobile-friendly Update)?

The Google mobile-friendly update that was rolled out in 2015 provided a significant change in ranking rather than indexing. The mobile-friendly update was a yes or no algorithm that looked at each page and declared it mobile friendly or not. This update was based on a set of conditions such as whether your buttons are too close together and not necessarily how mobile-friendly your page was.
If you were able to satisfy Google’s mobile-friendly test, the update aimed to give these sites a boost in ranking in Google mobile search results. What makes the mobile-friendly index different, is that Google is looking at other factors like the content on the mobile page to decide the relevance of your site in mobile AND desktop search results.
What about My Site?
Responsive Websites
The goal of responsive website design is to offer a user the same website displayed optimally across different screen sizes. If the principles of responsive website design are followed this is good news for you when the mobile-first index rolls around.
The trouble only arises when an adaptive approach is taken that hides content from mobile users. Although Google can understand the need to put things such as tabs on mobile pages it’s important not to hide things to save time in design and development.
The rule of thumb is to think about the journey a user might take on different devices. Then optimise your site to provide the user with the best experience on each device. The Google algorithm’s overall goal is to provide a great user experience to searchers and you should be doing the same.
Separate Mobile Site and Desktop Site (Dynamic Serving Site)
There are many reasons to have separate mobile and desktop versions of your site. Unfortunately, it’s these websites that are going to be the most affected.
The main issue for this setup is going to be for those that have a scaled-down version of their desktop site. For sites using the rel=”alternate” with rel=”canonical” tags setup or user-agent/device type redirects, the new mobile-first crawler will only see the mobile site and not the desktop site.
This poses a huge problem for website owners. The change in indexing means if you have content that is desktop only, the mobile Googlebot won’t see it. This, in turn, means it won’t end up being indexed by Google’s new mobile-first index.
That being said, Google says if you have a responsive site or a dynamic serving site where the primary content and markup is equivalent across mobile and desktop, you shouldn’t have to change anything.
How Can I Get Ready for the Mobile First-index?
If your website doesn’t have the same content across mobile and desktop then here are some things you can do to start preparing for Google’s mobile-first index:
Option 1: Get a Responsive Website
I know that it is always easier said than done, however, in most cases, responsive websites end up saving you time and money. The major benefit of responsive websites has always been the ability to only change one codebase. By knowing that decisions you make relating to SEO etc. are reflected across both mobile and desktop your time can be invested into creating great content instead.
We live in a cross-device world and your visitors have come to expect the same great experience across all devices. Just imagine you find this great article while browsing Facebook at home on your laptop. You’ve bookmarked the article for later and are going to read it on the train to work. Next morning you’re on the train, open it up and you’re redirected to the mobile homepage instead.
This is a good example of a situation Google is trying to avoid. By building a responsive website you’re safe in knowing that your users will get your content regardless of device.
Remember Mobile Users Might Have a Different Journey
Many websites have different personas that vary across device types.

Let’s take the example of Tom’s Tow truck. Trevor the desktop user is looking at getting his very rare ford or holden transported to the spray painter and back. Tom cares deeply about his car and doesn’t want it damaged. Tom is researching every tow company in the area to see how they do the things, what their trucks are like and what reviews are saying about them.
Jenny, on the other hand, has just had a car accident and her insurance provider is closed and she doesn’t know what to do. She is being told to call a tow truck to get her car off the road. She does a Google search for a tow truck and finds Tom’s website. On Tom’s website, she see’s a big button to order a tow truck now. She clicks the button, gives her location and is then told Bob is on the way. After that, she is redirected to an article on what to do at the scene of a car accident.
I encourage you to design your website with your different user personas in mind. What is important here is to ensure you don’t hide content but rather prioritise it. The article on what to do at the scene of a car accident can be helpful on mobile during the moment or on the desktop to prepare drivers for the future.
Moving to a Responsive Website Design
If you decide that a responsive design is an achievable goal then here some things to keep in mind when switching from m-dot (a dedicated mobile site) to responsive:
- Configure 301 redirects from the old mobile URLs to point to the new responsive pages. These will probably need to be done individually from each mobile URL to the responsive URL.
- Remove any mobile site configuration such as Vary HTTP header or device/user agent redirects.
- Remove your rel=”alternate” tags.
- Remove mobile alternate references in your sitemap.
- Setup each page’s rel=”canonical” so they are pointing to themselves.
Option 2: Fix Your Separate Mobile Site (Dynamic Serving Site)
Offer the Same Content
If responsive design just isn’t possible, then it’s important that you offer the same content on both sites. This might be as simple as getting the list of pages you have on desktop and putting them in a spreadsheet. Once this has been done you can start matching each of your pages to the mobile equivalent.
Eventually, you will be left with a gap of pages you need to create on mobile. To add even more value to your mobile users, check each page on mobile and desktop and see if you provide a scaled-down version of the desktop page on mobile. If this is the case, consider adding the content into the mobile site.
Make Sure Your Mobile Site Is Mobile Friendly
If your mobile site doesn’t pass the Google mobile-friendly test then you’re missing out on a huge opportunity for rankings. Google has likely been prioritising your mobile-friendly competitors over your pages since 2015.
Structured Markup on Mobile and Desktop
I won’t go too deep into explaining what structured data is and why it’s important. Put simply, structured markup tells Google, information like price and the review star rating of a product. Google is able to understand this through specially formatted code not visible to users, a code known as structured markup.
Because you have two separate code bases you may only have this information on the desktop site. To ensure this information remains in the search results it’s important it’s able to be indexed on your mobile site.
If you are not sure whether the structured markup is served on mobile try running both versions into the Structured Data Testing Tool and comparing the output.
Be sure to avoid adding large amounts of structured data that isn’t relevant to the specific content of each page.
Check Your NoIndex Tag
A NoIndex tag tells Google to ignore that page. There is a time and place for you to use no index tags. A perfect example might be the admin login page for WordPress. If this page shouldn’t be showing up in search result then go ahead and NoIndex it.
The problem arises when you NoIndex your whole mobile site or a specific mobile page that is being indexed on the desktop. When moving to mobile-first consider the impact NoIndex could have on your desktop site.
You can use the robots.txt testing tool to confirm that the mobile version of your site is accessible to the Googlebot.
Improve Page Speed

Site speed is my number one factor that affects user experience. In addition to user experience, it’s also an important ranking factor for Google. There are plenty of stats that show why it should be a huge consideration. In a report from Econsultancy, they found 40% of customers would abandon a web page if it takes more than three seconds to load. To make matters worse they found 64% of shoppers who are dissatisfied with their site speed will go somewhere else to shop next time.
On mobile, you’re at the biggest disadvantage when it comes to speed. This is especially true if you have visitors outside metropolitan areas. What has this got to do with the mobile-first index you ask? Well, many SEOs, myself included are inclined to say that when moving to a mobile-first index Google will eventually give more priority to the Site Speed ranking factor.
But, even if this doesn’t happen for some time the benefits right now for your user experience, rankings and bottom line are huge. To see where your website stands and if there is anything you need to fix, head over to Google’s PageSpeed Insights Tool, GTmetrix and WebPagetest.
Setup Your Mobile Site in Search Console
Given the current Google index is desktop-first, many have only set up their desktop sites in Google Search Console. If that’s the case, I would be going over to Google Search Console right now and getting your mobile site verified. This way you’ll be able to see crawl errors, search queries and other important information for your mobile site.
Be Prepared for More Mobile

Google has been unapologetic in its opinion on the future of search and online being mobile. As I have discussed above we’ve seen this through changes like the Google mobile-friendly update and the mobile-first index. But Google has also been investing heavily in other areas like Accelerated Mobile Pages (AMPs). Releasing AMP for eCommerce and AMP for AdWords Landing Pages.
It’s clear from the statistics alone that mobile needs to be a priority for business to remain competitive online.
